こんにちわ。
WordPressを日々コツコツいじっていますが、なかなか難しいです、、、市川です。
さて、今日はこのサイトの「見出し」を変更しようとしたけど、なかなかうまく行かなかった話を備忘録を兼ねて書いていきます。
僕はWordPressのGrapyというテーマを使っています。このテーマ、シンプルさが売りのため、本当にミニマムのデザインになっています。
「見出し」も文字の大きさが異なるくらいの違いなので、視覚的にもう少し差別化させたいと思っていました。
▼変更する前の見出しと本文の見え方
今回この悩みを解決すべく「見出し2」と「見出し3」を変更してみました。
以下、変更後のタイトルです。
■見出し2には左側に縦線を入れました。
あああああ
■見出し3には下線を入れました。
ああああああ
これで本文との違いが明確になり、かなり見やすくなりました。
実際の作業にあたり、参考にしたサイトがこちら。
かなりおしゃれな見出しが揃っています。
では、ここから実際の作業を記録していきます。
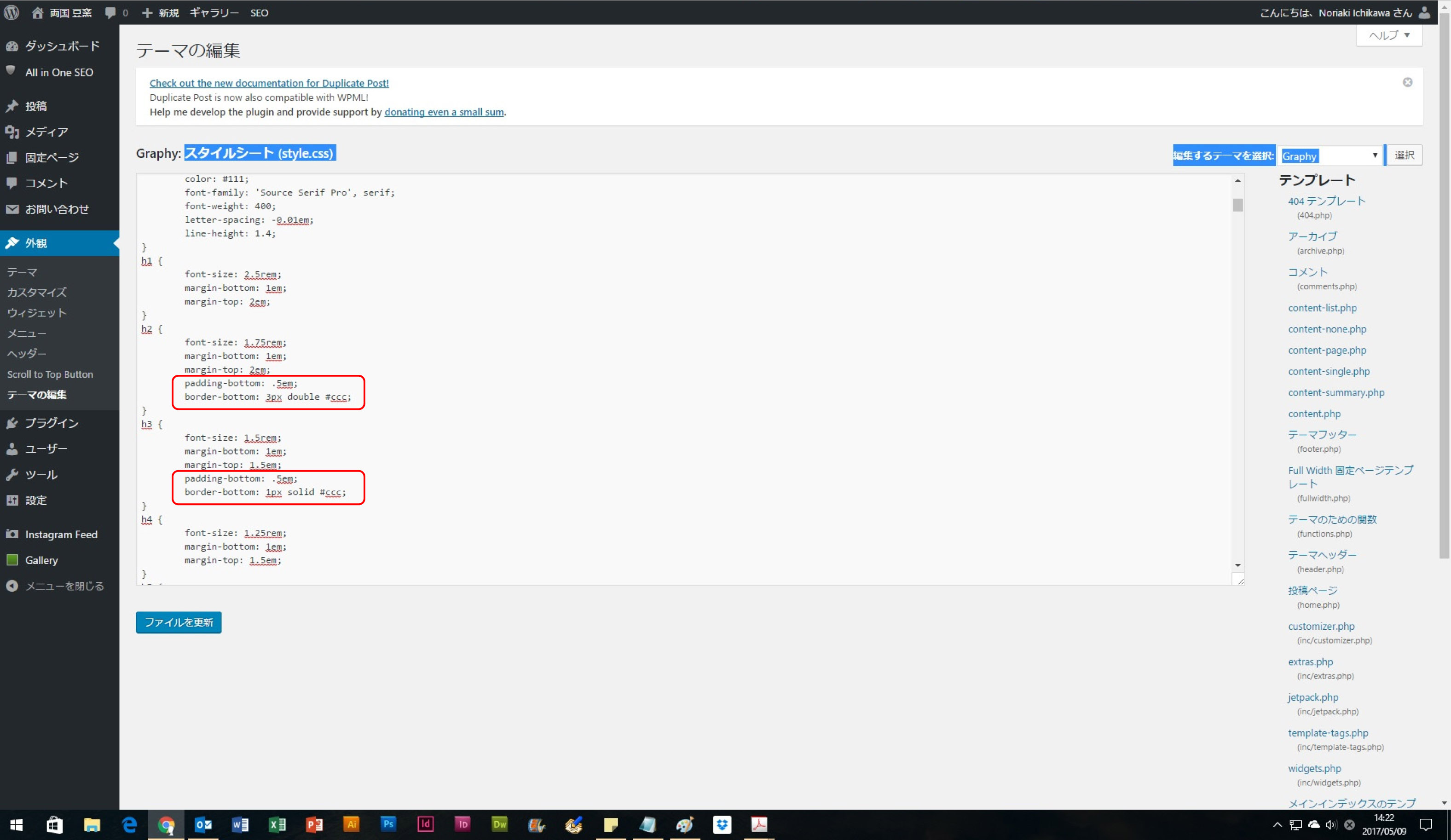
まず、WordPressの編集画面より「外観」→「テーマの編集」に移動します。
この画面で「スタイルシート (style.css)」に赤枠を追記しました。
h2には、
padding: .25em 0 .25em .75em;
border-left: 6px solid #ccc;
h3には、
padding-bottom: .5em;
border-bottom: 1px solid #ccc;
を追記しました。
ここまでの作業が終わり、いざプレビューしてみましたが、何一つ変化がない…。
お、おかしい…。
何が原因かが分からずいろいろと調べていたら、どうやらキャッシュが悪さをしている模様…。
そこで、ブラウザーの履歴を消去し、再度プレビューしたら、見事に変更した部分が反映されました。
ちなみに参考にしたサイトはこちら。
これからも少しずつ手を入れて、見やすいサイトを構築して行く予定です。
ではでは。