こんにちわ。
せっかくのゴールデンウィーク、子供の風邪をもらってしまいました…。
喉が痛いです、、、市川です。
先日、YouTubeの動画を貼り付けたとき、スマートフォンでの閲覧時にサムネイルが切れてしまうという現象に出くわしました。
こちら、備忘録を兼ねて、実際に行ったことを記録していきます。
目次
まず、参考にさせて頂いたサイトはこちら。
HTML側でclassを追加
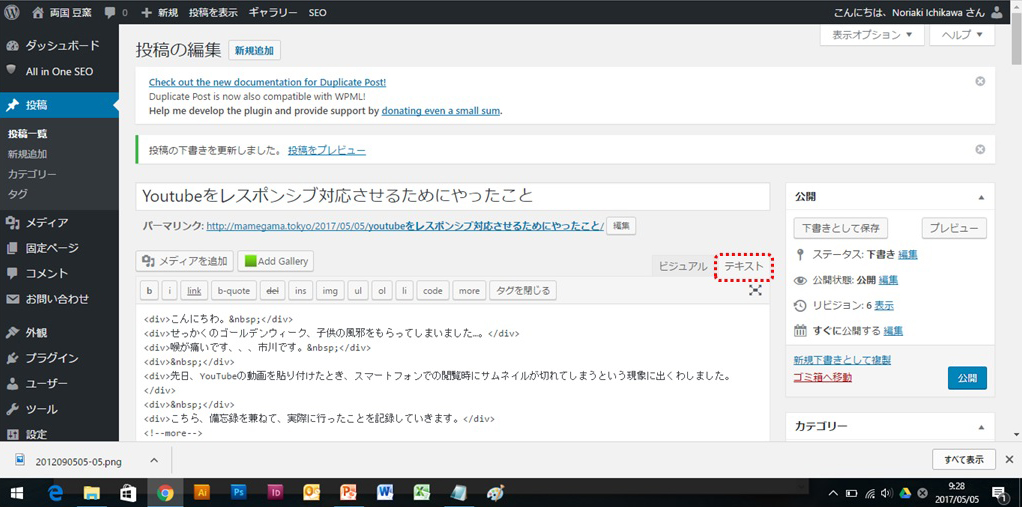
解説通りに、YouTubeから取得した「埋め込みコード」を以下に入れます。このとき、 WordPressの編集画面を「ビジュアル」→「テキスト」にしておきます。

取得した↓のコードを
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/mMW1QSnxJfw” frameborder=”0″ allowfullscreen></iframe>
↓の赤字部分に入れます。このとき、「テキスト」編集画面で作業を行います。
<divclass=”move”>
/*動画の埋め込みコード*/
</div>
■コード書き換え後
<divclass=”move”><iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/mMW1QSnxJfw” frameborder=”0″ allowfullscreen></iframe></div>
※このままだと、横幅が足りないので、widthを700に、height=400に変更しました。
■最終的なコード
<divclass=”move”><iframe width=”700″ height=”400″ src=”https://www.youtube.com/embed/mMW1QSnxJfw” frameborder=”0″ allowfullscreen></iframe></div>
style.cssを編集
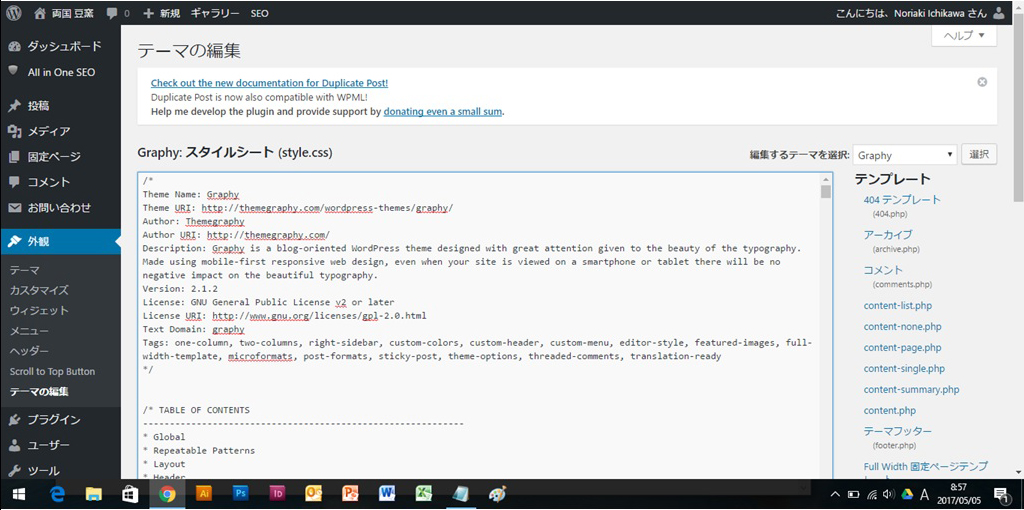
その後、「外観」→「テーマの編集」から、「style.css」を開きます。

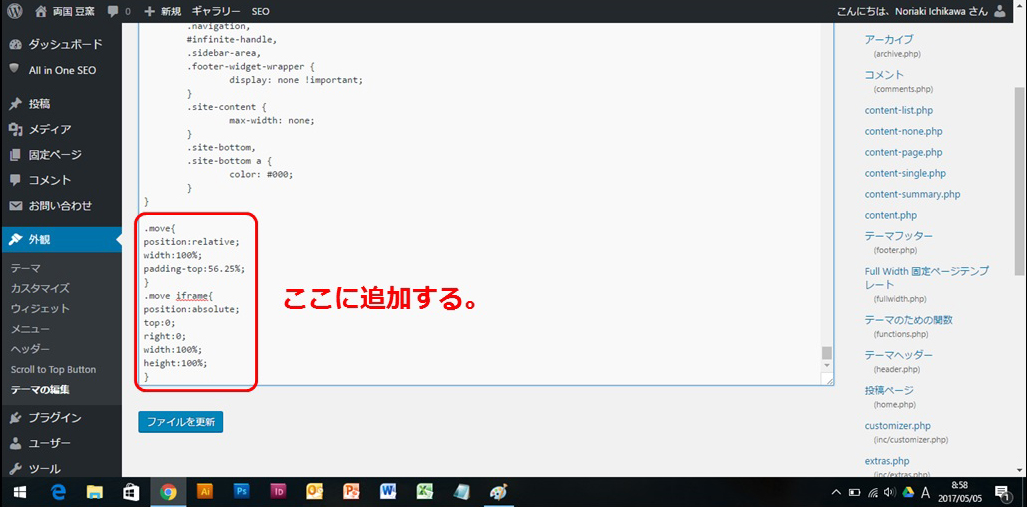
そして、↓を追記します。
.move{
position:relative;
width:100%;
padding-top:56.25%;
}
.move iframe{
position:absolute;
top:0;
right:0;
width:100%;
height:100%;
}

これで、PCで見ても、iPhoneで見ても、最適なサイズで見られるようになりました。
僕はHTMLやCSSの知識が全くないので、最初は苦労しましたが、いろいろ調べていくうちに何とかYouTubeの動画をレスポンシブ対応させることができました。
これからも作業で行き詰った際は、こうして備忘録を残していきます。
ではでは。
